Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 열공하자
- 개발자
- 성장기
- EventSource
- SSE
- node.js란
- 실시간알림
- PostgreSQL
- node.js
- partitioning
- Lag
- localStorage
- frontend
- 파티셔닝
- mariadb
- ServerSentEvent
- Partition
- Node.js기본
Archives
- Today
- Total
써치킴의 우당탕탕 개발 블로그
[JS Level up][Ch1][데이터] 배열-1 본문
배열
const numbers = [1, 2, 3, 4];
const fruits = ['Apple', 'Banana', 'Cherry'];
console.log(numbers[1]);
console.log(fruits[2]);index
배열 데이터 내부에 들어있는 특정한 데이터의 위치 (ex. numbers의 0,1,2,3번째 / fruits의 0,1,2번째의 숫자)
indexing
배열의 인덱스에 숫자를 넣고 조회하는 것 (ex. numbers[1], fruits[2])
element(요소) 또는 item
배열 각각의 데이터 (ex.Apple, Banana, Cherry)
Array MDN
구글에 array mdn 검색 > https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array 진입
const numbers = [1, 2, 3, 4];
const fruits = ['Apple', 'Banana', 'Cherry'];
// .length : 길이 -> 배열 아이템 개수 추출
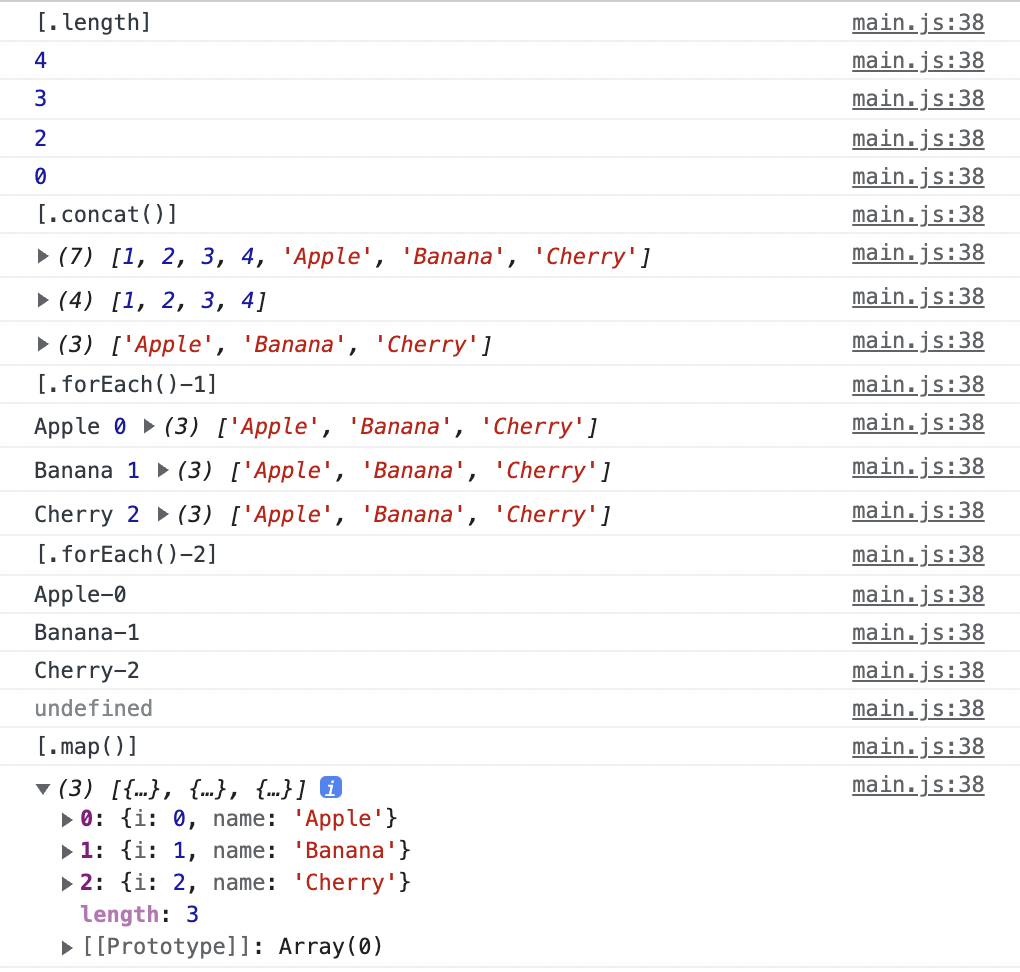
console.log('[.length]');
console.log(numbers.length);
console.log(fruits.length);
console.log([1, 2].length);
console.log([].length);
// .concat() : 두개의 배열 데이터를 병합해서 새로운 배열 데이터 반환(원본의 데이터는 영향 X)
console.log('[.concat()]');
console.log(numbers.concat(fruits));
console.log(numbers);
console.log(fruits);
// .forEach() : 배열의 아이템 개수만큼 콜백함수가 반복적으로 실행
// (array는 참조용, forEach문에서 잘 사용하지 않음)
console.log('[.forEach()-1]');
fruits.forEach(function (element, index, array) { // 매갸변수 이름은 자유롭게 사용
console.log(element, index, array);
})
console.log('[.forEach()-2]');
const a = fruits.forEach(function (fruit, index) {
console.log(`${fruit}-${index}`); // 보관을 이용한 문자 데이터
})
console.log(a); // forEach에서 반환하는 게 없으므로 undefined
// .map() : 내부 콜백에서 반환된 데이터를 기준으로 새로운 배열 반환
console.log('[.map()]');
const b = fruits.map(function (fruit, index) {
//return `${fruit}-${index}`; // 보관을 이용한 문자 데이터
return {
i : index,
name : fruit
}; // 객체 반환
})
console.log(b);
'파도파도 나오는 JavaScript' 카테고리의 다른 글
| [JS Level up][Ch1][데이터] 객체 (0) | 2022.01.29 |
|---|---|
| [JS Level up][Ch1][데이터] 배열-2 (0) | 2022.01.29 |
| [JS Level up][Ch1][데이터] 숫자와 수학 (0) | 2022.01.29 |
| [JS Level up][Ch1][데이터] 문자 (0) | 2022.01.28 |
| [JS Essentials][Ch2][클래스] 상속(확장) (0) | 2022.01.28 |
Comments




