Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 실시간알림
- node.js란
- ServerSentEvent
- Node.js기본
- Lag
- 성장기
- localStorage
- Partition
- 개발자
- PostgreSQL
- EventSource
- 열공하자
- 파티셔닝
- SSE
- partitioning
- mariadb
- frontend
- node.js
Archives
- Today
- Total
써치킴의 우당탕탕 개발 블로그
[JS Level up][Ch1][데이터] 배열-2 본문
.map()과 .filter()
const numbers = [1, 2, 3, 4];
const fruits = ['Apple', 'Banana', 'Cherry'];
// 원본 데이터와 배열 데이터의 아이템 개수가 같다.
const a = numbers.map(number =>{
return number < 3;
});
const b = numbers.map(number => number < 3);
console.log(a);
console.log(b);
// .filter() : 배열 데이터의 아이템을 특정 기준(true)에 의해 필터링
console.log('[.filter()]');
const c = numbers.filter(number => {
return number < 3;
});
const d = numbers.filter(number => number < 3);
console.log(c);
console.log(d);
// -> map, filter 모두 원본 배열 데이터에 영향이 없다.
.map(),.filter() 모두 원본 배열 데이터에 영향이 없다.
.find(), findIndex()
const numbers = [1, 2, 3, 4];
const fruits = ['Apple', 'Banana', 'Cherry'];
// .find() : 배열 데이터를 반복 실행하여 기준에 맞는 데이터를 찾음(true이면 반복이 종료됨)
// .test() : 일치하면 true, 불일치하면 false
// /^B/ : B로 시작하는 문자 데이터(정규표현식)
console.log('[.find()]');
const a = fruits.find(fruit => { // fruits 배열 데이터 반복 실행
return /^B/.test(fruit); // B로 시작하면 true, 아니면 false
});
console.log(a);
// .findIndex() : 배열 데이터를 반복 실행하여 기준에 맞는 데이터의 index를 찾음(true이면 반복이 종료됨)
console.log('[.findIndex()]');
const b = fruits.findIndex(fruit => { // fruits 배열 데이터 반복 실행
return /^B/.test(fruit); // B로 시작하면 true, 아니면 false
});
console.log(b);
.push(), .unshift(), reverse(), splice()
const numbers = [1, 2, 3, 4];
const fruits = ['Apple', 'Banana', 'Cherry'];
// .includes() : 배열 데이터에 인수로 사용된 데이터 포함 여부 추출(true 또는 false)
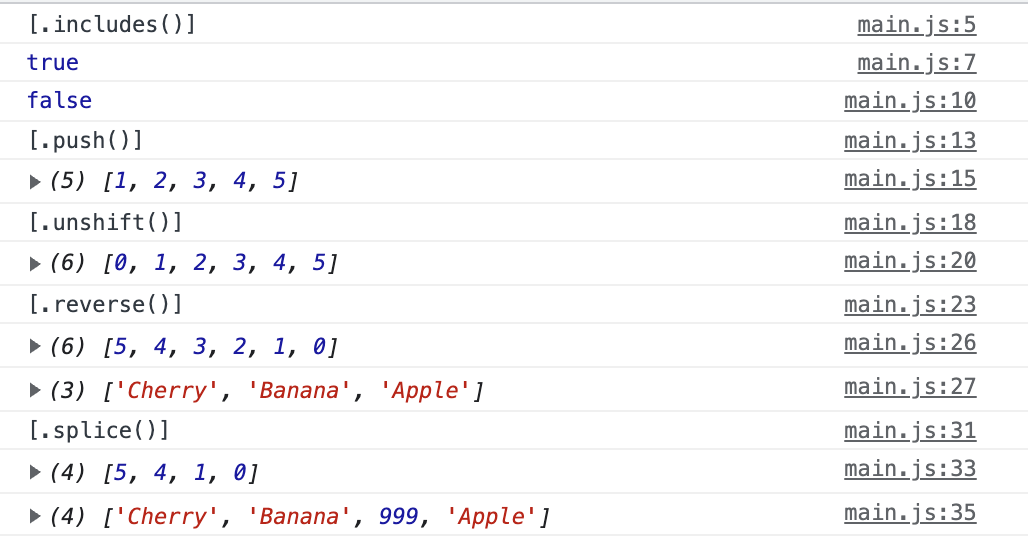
console.log('[.includes()]');
const a = numbers.includes(3);
console.log(a);
const b = fruits.includes('SEARCHKIM');
console.log(b);
// .push() : 배열의 가장 뒤쪽에 인수 데이터를 삽입한다.
console.log('[.push()]');
numbers.push(5);
console.log(numbers);
// .unshift() : 배열의 가장 앞쪽에 인수 데이터를 삽입한다.
console.log('[.unshift()]');
numbers.unshift(0);
console.log(numbers);
// .reverse() : 배열의 아이템 순서가 뒤집어진다.
console.log('[.reverse()]');
numbers.reverse();
fruits.reverse();
console.log(numbers);
console.log(fruits);
// .splice(firstIndx, lasteIndex) : firstIndex 위치에서 아이템 lastIndex개를 지운다.
// .splice(index1, index2, index3) : index1 위치에서 아이템 index2개를 지우고 그 자리에 index3를 끼워넣는다.
console.log('[.splice()]');
numbers.splice(2, 2); // 2번 인덱스 위치에서 아이템 2개를 지운다.
console.log(numbers);
fruits.splice(2, 0, 999); // 2번 인덱스 위치에서 아이템 0개를 지우고 999라는 숫자를 그 자리에 끼워넣는다.
console.log(fruits);
// .push(), .unshift(), reverse(), splice() 모두 원본 배열 데이터를 수정한다.
.push(), .unshift(), reverse(), splice() 모두 원본 배열 데이터를 수정한다.
'파도파도 나오는 JavaScript' 카테고리의 다른 글
| [JS Level up][Ch1][데이터] 구조 분해 할당 (0) | 2022.01.31 |
|---|---|
| [JS Level up][Ch1][데이터] 객체 (0) | 2022.01.29 |
| [JS Level up][Ch1][데이터] 배열-1 (0) | 2022.01.29 |
| [JS Level up][Ch1][데이터] 숫자와 수학 (0) | 2022.01.29 |
| [JS Level up][Ch1][데이터] 문자 (0) | 2022.01.28 |
Comments




