Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- mariadb
- SSE
- 열공하자
- 파티셔닝
- 성장기
- PostgreSQL
- localStorage
- Partition
- node.js란
- Lag
- 개발자
- 실시간알림
- frontend
- node.js
- Node.js기본
- partitioning
- EventSource
- ServerSentEvent
Archives
- Today
- Total
써치킴의 우당탕탕 개발 블로그
[JS Essentials][Ch2][클래스] 상속(확장) 본문
상속(확장)
class Vehicle {
constructor(name, wheel){
this.name = name;
this.wheel = wheel;
}
}
const myVehicle = new Vehicle('운송수단', 2);
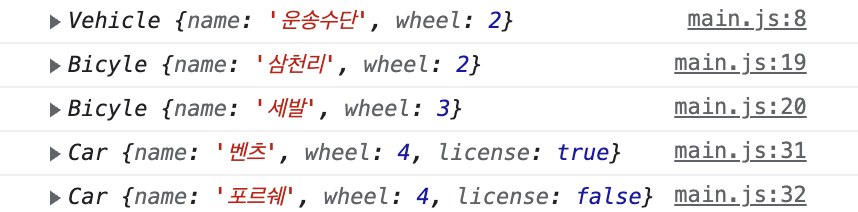
console.log(myVehicle);
// extends : 확장(상속)
class Bicyle extends Vehicle{ // Vehicle 클래스를 확장해서 Bicyle 내부에서 사용하겠다.
constructor(name, wheel){
// super : Vehicle을 의미한다.
super(name, wheel); // super가 있는 자리에서 Vehicle이 실행된다.
}
}
const myBicyle = new Bicyle('삼천리', 2);
const daughtsBicyle = new Bicyle('세발', 3);
console.log(myBicyle);
console.log(daughtsBicyle);
// 진정한 의미의 확장은 Car 클래스를 보면 된다!
class Car extends Vehicle{
constructor(name, wheel, license){ // 인수 추가
super(name, wheel);
this.license = license; // 추가적인 내용 일부만 작성
}
}
const myCar = new Car('벤츠', 4, true);
const daughtsCar = new Car('포르쉐', 4, false);
console.log(myCar);
console.log(daughtsCar);
'파도파도 나오는 JavaScript' 카테고리의 다른 글
| [JS Level up][Ch1][데이터] 숫자와 수학 (0) | 2022.01.29 |
|---|---|
| [JS Level up][Ch1][데이터] 문자 (0) | 2022.01.28 |
| [JS Essentials][Ch2][클래스] ES6 Classes (0) | 2022.01.28 |
| [JS Essentials][Ch2][클래스] this (0) | 2022.01.28 |
| [JS Essentials][Ch2][클래스] 생성자 함수(prototype) (0) | 2022.01.28 |
Comments




