Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- node.js란
- Partition
- localStorage
- ServerSentEvent
- Node.js기본
- Lag
- frontend
- SSE
- node.js
- EventSource
- mariadb
- partitioning
- 성장기
- 실시간알림
- 개발자
- 파티셔닝
- PostgreSQL
- 열공하자
Archives
- Today
- Total
써치킴의 우당탕탕 개발 블로그
[Vue.js][Ch4][영화검색 사이트] Vue Router 정리 본문
RouterView
페이지가 출력되는 영역 컴포넌트 > 변경하는 페이지가 출력되는 영역
RouterLink
페이지 이동을 위한 링크 컴포넌트 > HTML의 a 요소 대신 사용
$route
Route(페이지) 정보를 가지는 객체 -> 속성들이 들어있음 (ex. fullPath, params)
$router
Route(페이지) 조작을 위한 객체 -> 메소드가 들어있음 (ex. push)
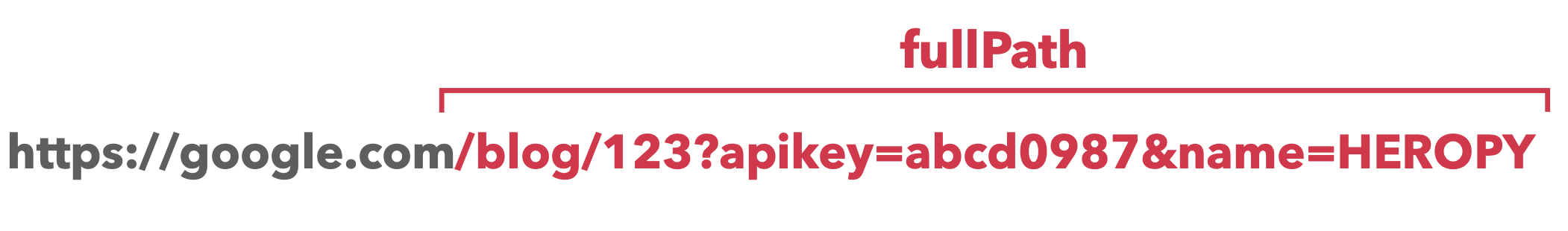
페이지 주소의 속성
https://google.com은 도메인이다.



- key-value 형태로 데이터를 구분
'완벽하게 Vue.js' 카테고리의 다른 글
| [Vue.js][Ch4][영화검색 사이트] SPA 개요 (0) | 2022.05.03 |
|---|---|
| [Vue.js][Ch4][영화검색 사이트] Netlify 배포(CD) (0) | 2022.05.02 |
| [Vue.js][Ch4][영화검색 사이트] 검색 정보 초기화 및 페이지 전환 스크롤 위치 복구 (0) | 2022.05.02 |
| [Vue.js][Ch4][영화검색 사이트] Vuex 핵심 정리 (0) | 2022.05.02 |
| [Vue.js][Ch4][영화검색 사이트] Vuex Helpers (0) | 2022.05.02 |
Comments




