Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 개발자
- 파티셔닝
- node.js란
- node.js
- localStorage
- frontend
- PostgreSQL
- SSE
- ServerSentEvent
- Lag
- Node.js기본
- 열공하자
- EventSource
- Partition
- mariadb
- 실시간알림
- partitioning
- 성장기
Archives
- Today
- Total
써치킴의 우당탕탕 개발 블로그
[Vue.js][Ch4][영화검색 사이트] 영화 아이템 - 텍스트 말줄임 표시와 배경 흐림 처리 본문
white-space
- 공백 문자를 처리해주는 속성
- 공백 문자 : 띄어쓰기(Space)나 들여쓰기(Tap)을 의미한다.
- default : normal
- nowrap : 감싸지 않겠다. => 한줄로만 표시
text-overflow : ellipsis
텍스트가 넘치면 말줄임 표시하겠다. (생략)
말줄임 표시를 위해 많이 사용하는 CSS 조합
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;backdrop-filter: blur(임의의 px) grayscle()
요소의 배경을 흑백으로 흐림처리
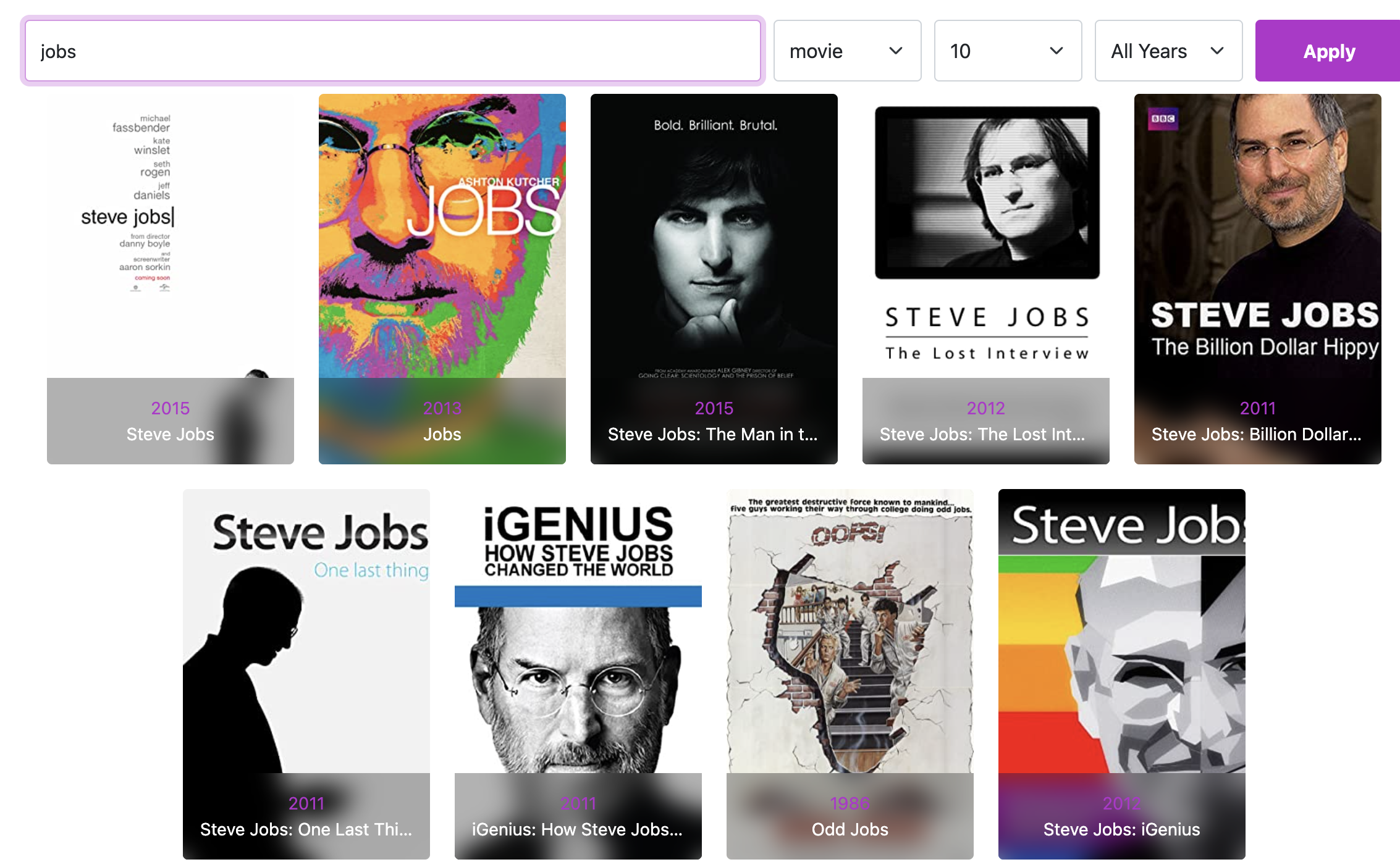
MovieItem.vue > 영화 상세 정보 부분에 말줄임 표시와 배경 흐림 처리
.info {
background-color: rgba($black, .3); // 부트스트랩에서 제공하는 black을 30퍼센트의 투명도로 출력
width: 100%;
padding: 14px;
font-size: 14px;
text-align: center;
position: absolute; // 부모 요소 기준으로 배치
left: 0;
bottom: 0;
backdrop-filter: blur(10px);
.year {
color: $primary;
}
.title {
color: $white;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
}
특정 영화에 커서를 올려놨을 때 테두리가 보이게
&:hover::after { // 요소에 마우스를 올렸을 때 가상 요소를 만듦
content: "";
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
border: 6px solid $primary;
}- 요소에 마우스를 올렸을 때 가상요소를 만드는데 부모 기준으로 위,아래,왼,오 모두 0으로 테두리 선을 만듦

'완벽하게 Vue.js' 카테고리의 다른 글
| [Vue.js][Ch4][영화검색 사이트] 에러 메시지 출력과 로딩 애니메이션 (0) | 2022.04.25 |
|---|---|
| [Vue.js][Ch4][영화검색 사이트] Container - 너비 사용자 지정 (0) | 2022.04.25 |
| [Vue.js][Ch4][영화검색 사이트] 영화 아이템 - 기본 출력 (0) | 2022.04.25 |
| [Vue.js][Ch4][영화검색 사이트] 영화 검색 코드 리팩토링 (0) | 2022.04.25 |
| [Vue.js][Ch4][영화검색 사이트] 비동기 - API 비동기 처리 연습 (0) | 2022.04.25 |
Comments




