Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- SSE
- PostgreSQL
- ServerSentEvent
- partitioning
- Lag
- EventSource
- Node.js기본
- 실시간알림
- node.js
- 파티셔닝
- mariadb
- 개발자
- node.js란
- 성장기
- localStorage
- 열공하자
- frontend
- Partition
Archives
- Today
- Total
써치킴의 우당탕탕 개발 블로그
[Vue.js][Ch4][영화검색 사이트] Search - 필터 본문
Search.vue
<template>
<div class="container">
<input
v-model="title"
class="form-control"
type="text"
placeholder="Search for Movies, Series & more" />
<div class="selects">
<!-- v-model="$data[filter.name]"
: filter가 반복될때마다 filter.name으로 $data에서
type, number, year를 찾아서 동적으로 연결해줌
$data : script의 data() 메소드와 같다.
$data.type, $data.number, $data.year으로 연결할 수 있다. -->
<select
v-for="filter in filters"
v-model="$data[filter.name]"
:key="filter.name"
class="form-select">
<option v-if="filter.name === 'year'" value=""> <!-- filter.name이 year일 경우에만 All Years 옵션 출력 -->
All Years
</option>
<option
v-for="item in filter.items"
:key="item"> <!-- value가 없으면 content를 값으로 사용한다. -->
{{ item }}
</option>
</select>
</div>
</div>
</template>
<script>
export default {
data() {
return {
title: '',
type: 'movie', /* movie가 선택된 상태 */
number: 10, /* 10이 선택된 상태 */
year: '', /* 아무것도 선택하지 않은 상태 */
// filters 베열을 이용해서 각각의 옵션을 v-for 디렉티브를 이용해서 제어
filters: [
{
name: 'type',
items: ['movie', 'series', 'episode']
},
{
name: 'number',
items: [10, 20, 30]
},
{
name: 'year',
// (function (){})() : 첫번째 소괄호 안에 있는 함수를 즉시 실행하겠다. => 즉시 실행 함수
// (() => {})()와 같음
items: (() => { // [2022, 2021, 2020...] 형식의 배열이 만들어짐
const years = [];
const thisYear = new Date().getFullYear(); // 현재 년도 반환
for (let i = thisYear; i >= 1985; i--) {
years.push(i);
}
return years; // 만든 배열 반환
})()
}
]
}
}
}
</script>
<style lang="scss" scoped>
.container {
display: flex;
> * { /* 자식요소 모두가 margin-right : 10px인데 마지막 자식요소만 0px */
margin-right: 10px;
font-size: 15px;
&:last-child {
margin-right: 0;
}
}
.selects {
display: flex;
select {
width: 120px;
margin-right: 10px;
&:last-child {
margin-right: 0;
}
}
}
}
</style>$data
script 태그의 data() 메소드와 같다.
$data.type, $data.number, $data.year처럼 접근할 수 있다.
v-model="$data[filter.name]"
filter가 반복될때마다 filter.name으로 $data에서 type, number, year를 찾아서 동적으로 연결해준다.

즉시 실행 함수
첫번째 소괄호 안에 있는 함수를 즉시 실행하겠다.
- (function (){})()
- (() => {})()
Search.vue 컴포넌트를 Home.vue에 연결
Home.vue
<template>
<Headline />
<Search />
</template>
<script>
import Headline from '~/components/Headline'
import Search from '~/components/Search'
export default {
components: {
Headline,
Search
}
}
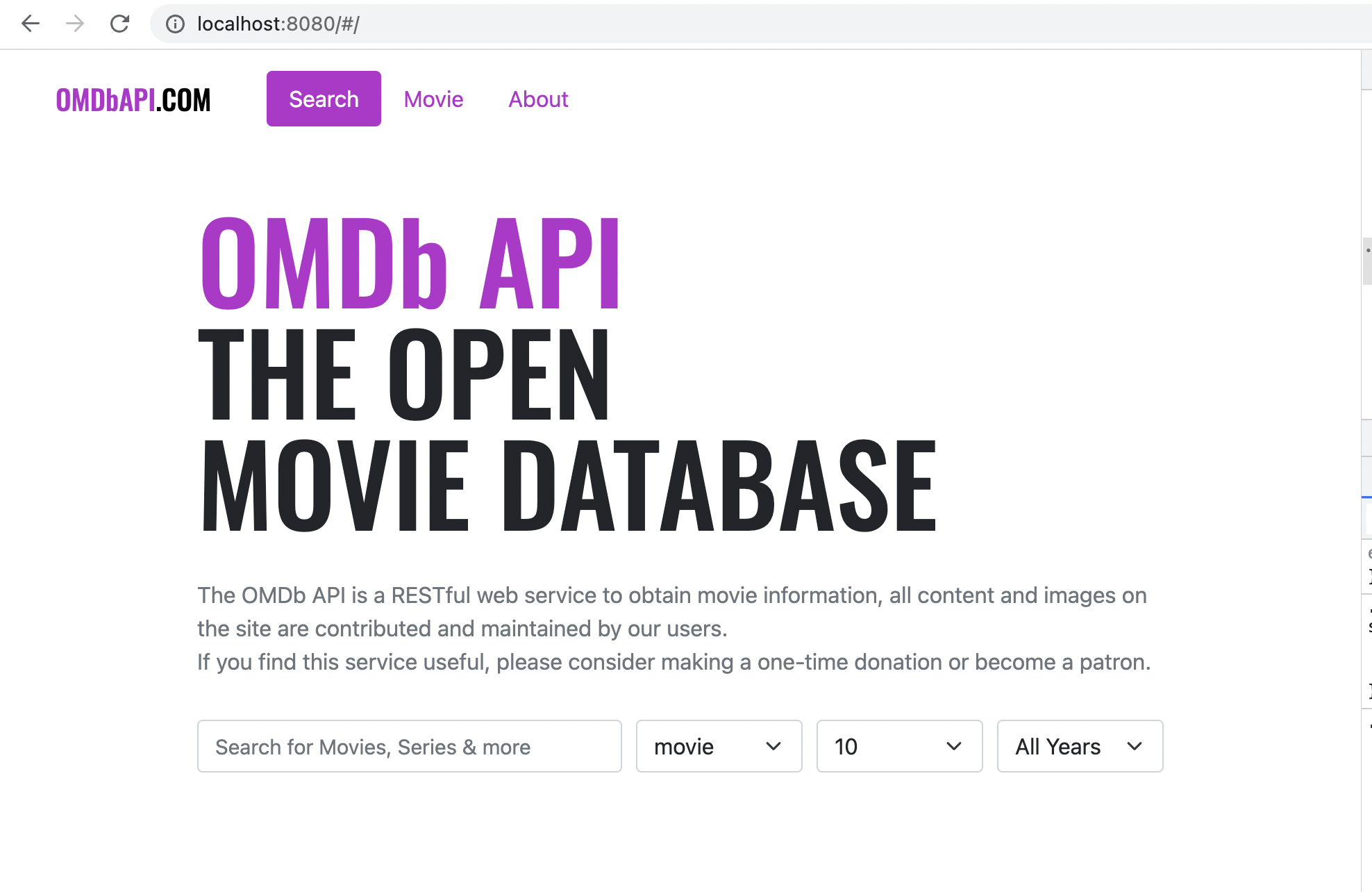
</script>출력

'완벽하게 Vue.js' 카테고리의 다른 글
| [Vue.js][Ch4][영화검색 사이트] Vuex(Store) 개요 (0) | 2022.04.22 |
|---|---|
| [Vue.js][Ch4][영화검색 사이트] Search - 버튼 (0) | 2022.04.22 |
| [Vue.js][Ch4][영화검색 사이트] Headline (0) | 2022.04.21 |
| [Vue.js][Ch4][영화검색 사이트] Header - Logo 및 Google Fonts (0) | 2022.04.21 |
| [Vue.js][Ch4][영화검색 사이트] Header - Nav (0) | 2022.04.21 |
Comments




